大家对卡片应该很熟悉,无论是生活中的实体卡片,还是页面中的虚拟呈现,我们都对这种简洁的形式应用自如。
卡片式设计多采用图像与文字说明相结合的方式将信息传达给受众,在有限的矩形空间中建立了无限的可能性。时至今日,卡片式设计已不是一种设计趋势,而是一种潮流,其影响力遍布网页及移动端的使用场景中。

既然卡片式设计流行于当前界面设计中,那么在界面的差异性中卡片式设计必然存在一定的相似性。卡片式设计具有哪些标志性特点又适宜运用到哪些场景中,是我们首要关注和讨论的问题。
卡片式设计的特点
1.多样的呈现形式
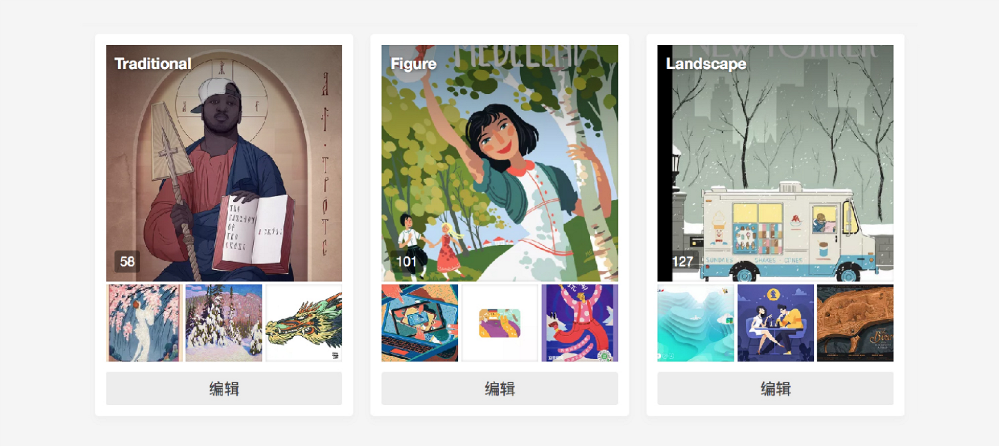
在运用卡片设计的过程中,出现形式较多的是卡片颜色与背景底色有明显的颜色区分,即在视觉上能轻易区分卡片的存在,当光标悬浮在卡片上时会出现一层轻微的阴影。

另一种相对简洁的设计形式是整个卡片隐藏于背景的底色中。 虽然视觉上缺少了矩形卡片的存在,但在浏览的过程中仍能清晰地识别卡片之间成组的信息。
这种形式最大的亮点是呈现及时的反馈效果,当光标悬浮或点击卡片时,显现的卡片与周围信息有明显区分。
2. 灵活的纵深布局
界面设计中卡片的形式与生活中实体卡片的样式有着异曲同工的效果——将图像与文字组合在一起来传达信息。和实体卡片相比,界面中卡片的高度能够上下伸缩、灵活多变,做到有弹性地调节卡片内不同容量的信息。

3.直观的信息层级
在瀑布流的界面中,每个卡片都是独立存在的小个体。它们之间共同存在但不互相影响,促成了页面的整齐统一,所以保证用户在巨大的信息量下也不至于产生混乱、迷失方向。

多数的卡片在有限空间中乘载着很多相关联的信息,内容各不相同但信息的层级关系却相似。
卡片上的资讯虽然只是看似简短的标题或摘要,却是卡片背后真正有价值的内容能够呈现与否的关键。所以卡片上信息层级的直观性不言而喻,分明的层级能够引导用户的浏览视线,有秩序地阅读与点击。
卡片式设计的使用场景
1.信息流(feed流)
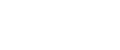
信息流常见的展现形式包括以文字为主、以图片为主和以视频为主。
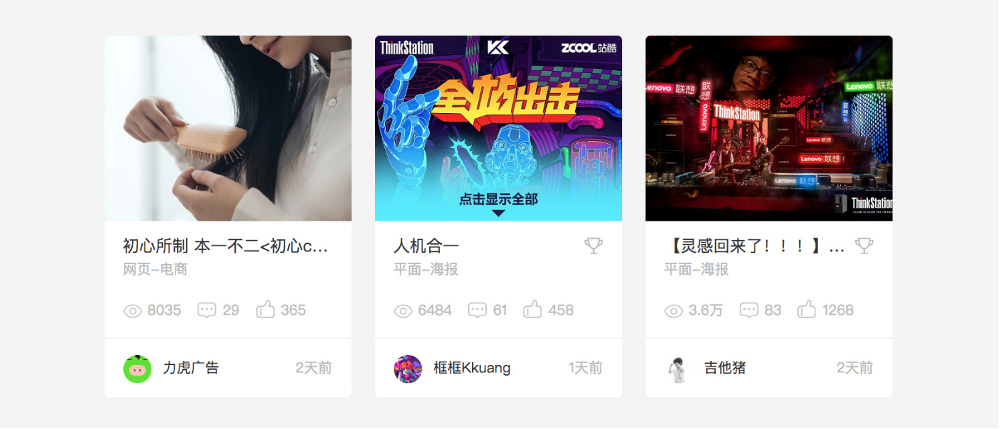
文字为主的形式多出现在资讯类的产品中,例如知乎、汽车之家等。优点是可识别强、信息简洁明确,通过对标题简洁的处理能快速告诉用户卡片上的核心内容,吸引用户快速点击阅览。

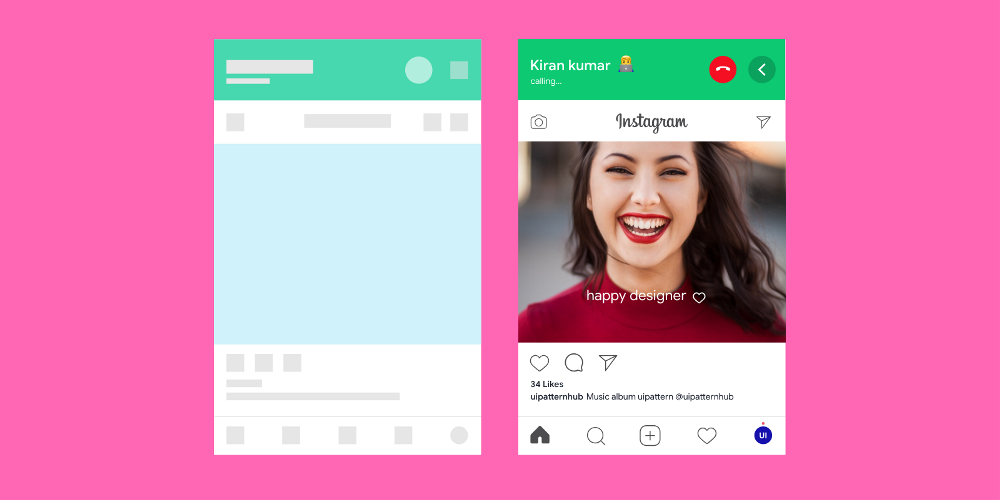
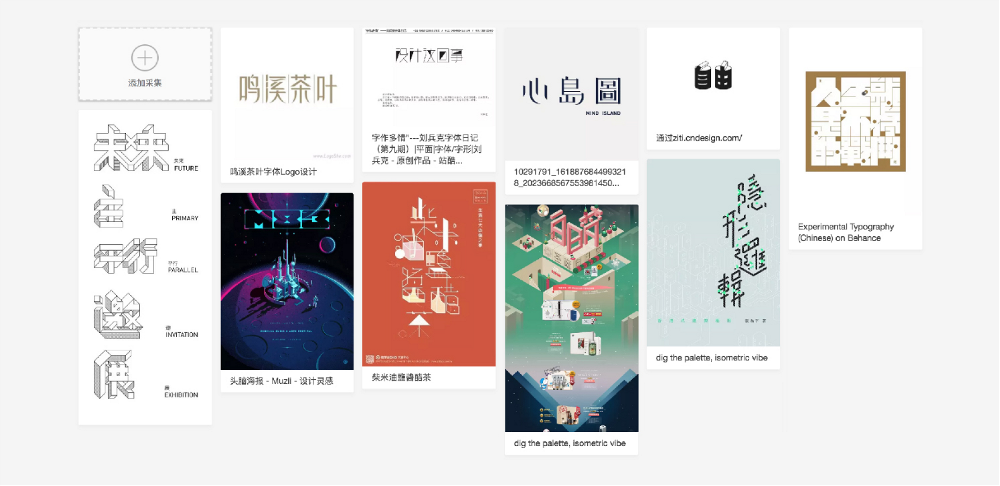
图片为主的形式使用最多的要属Pinterest、花瓣这类网站,相较于文字,图片浏览的速度更快,一图胜千言,图片相较于文字具有更强的视觉冲击力和感染力,更能吸引用户的注意力和点击。

多数的设计中信息流的呈现形式主要是上下竖向滚动,在改版之前的Plus X的网页设计中,采用了横向滑动的形式。图片信息为主的卡片整齐划一地展现出来,见惯了上下滚动的设计,这种左右滑动的操作能为用户带来焕然一新的使用体验。

短视频的快速流行为信息流注入了新鲜的活力。
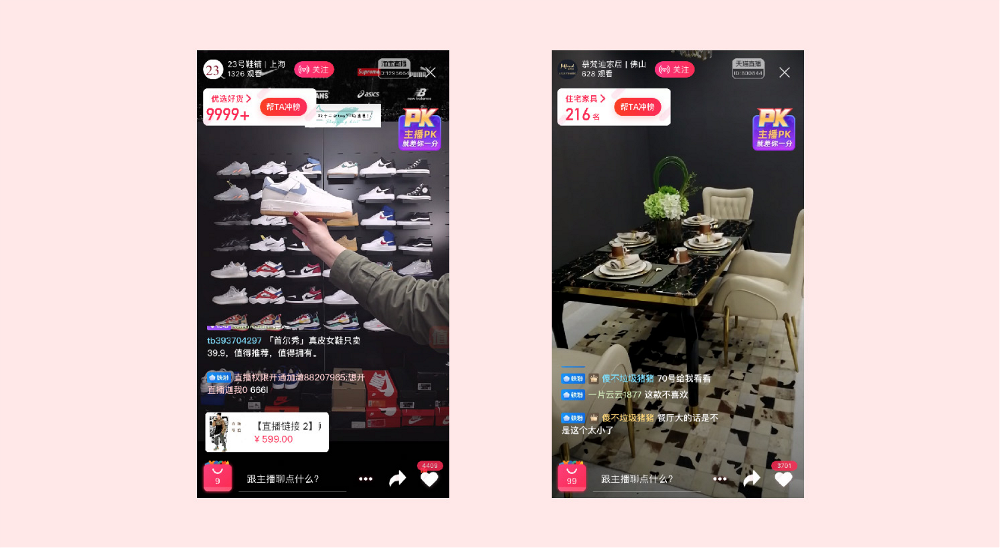
视频信息流的形式在淘宝直播、抖音等移动端产品中应用较多,视频画面常占满全屏,最大限度利用卡片式设计。
视频具备图片与文字不具有的动感,满足视听体验,带来强烈的感官冲击力。沉浸式的界面设计让用户能够持续不断地浏览内容,同时只需要上下滑动这种简单的操作方式便可切换视频,适用人群广泛。
2. 发现页
卡片式设计本质上是不同信息的集合处理。越来越多的产品在发现页面会使用不同尺寸的卡片组合来突出重点信息,卡片灵活的排列组合也让页面变得更加规范。

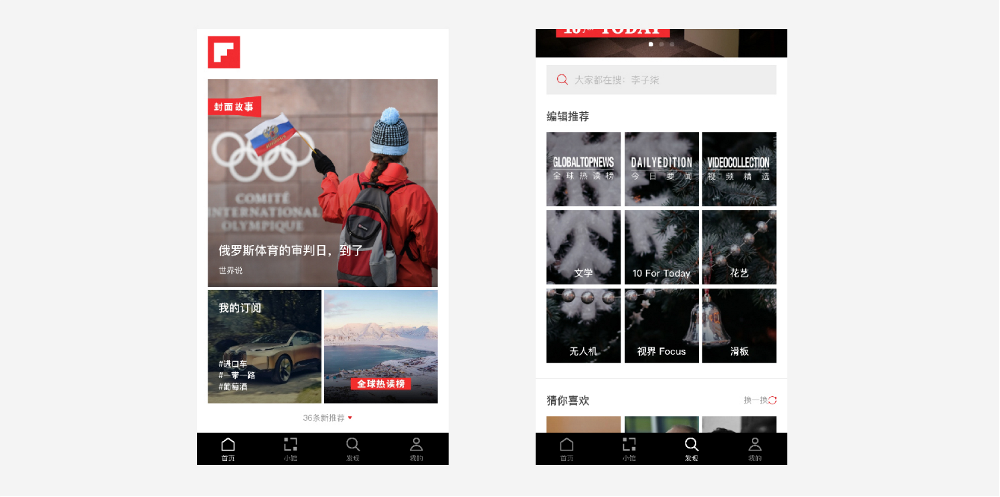
Flipboard作为一个资讯类平台,其设计和市面上其他同类的产品有着很大的区别。产品非常注重卡片式的设计,利用卡片来强调信息主次,统一的形式贯穿在整个产品中。

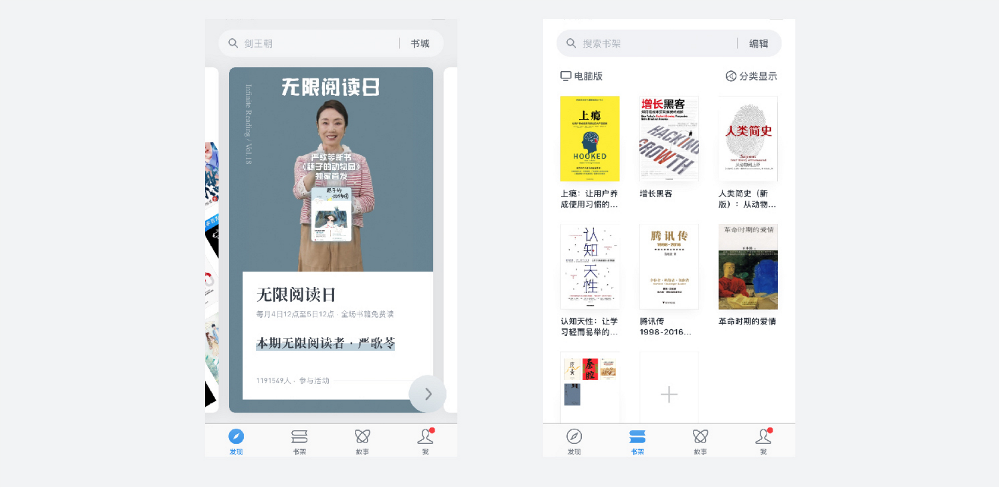
基于微信平台而快速崛起的微信读书也同样注重卡片式的设计。
在产品的发现页采用了左右滑动的卡片样式,每个卡片中都包含不同类型的信息,充分释放了信息的传递而不至于局限在小小的屏幕中。书架也采用标准的卡片结构,整齐有序的排列带来清晰易读的体验。
总结
卡片式设计的流行同样得益于自身的灵活性。这种设计形式在跨设备、跨屏幕上有着天然的优势, 也更加实用,为设计提供了更多的组合形式,给观者带来了良好的使用体验。
对生活中的实体卡片的熟悉,也让我们习惯于接受这种设计形式的出现。 但是卡片也不是万能的,设计师要做的是在正确的场景中合理地利用卡片式设计。